Now THERE is something that’s easier said than done. A small step on this fine Sunday evening, but at least I can say that I’ve started pushing the freight train that is this website.
As I sit here staring at my (still green) website it occurs to me that I just MIGHT have someone just as nerdy as I am come through here. Maybe said nerd will want a little deeper dive into the changes that are going on behind the scenes here. Probably not, but here it goes anyway.
I just spent … longer than I would care to admit trying to figure out how to start carving up my site into two sites so that we can accommodate Clara AND me on the same WordPress site. We are already in the process of pointing ClaraVickers.com to a specific section of this site via plugin (doing that myself is currently beyonf my pay grade) and that went fairly well, but since NO plan survives first contact we should have expected the odd hurdle. In this case that hurdle was my very own logo and site title!
It’s pretty safe to say that Clara and my project is going to fall into the category of a WordPress ‘edge case’ since, in an ideal world, ClaraVickers.com would wind up pointing to its very own website. Being the frugal and possibly somewhat masochistic person I am, I thought it was a good idea to conserve server resources and increase site utility at the same time by putting Clara’s site WITHIN mine. The initial impression is that I will come to regret this fateful decision, but in for a penny in for a pound, I suppose.
The problem I have addressed today is that of site branding. You see, when you headed over to ClaraVickers.com previously, you’d get Clara’s Corner all right… but you’d also get “Homepage of Julian VIckers” and my tagline (whatever that is) in addition. Needless to say that put a frown on my daughter’s beautiful face, and I tasked myself with getting rid of that title and tag, but ONLY on the pages that are hers, not mine.
As is typically the case for us ‘Google coders’ the research took FAR longer than the implementation. The first step was figuring out what criteria to use to distinguish one page from another. It didn’t take me long to figure out that AUTHOR was probably the most logical choice here. After all, if I write it it’s MINE! The answer wound up being the addition of a filter in WordPress’ ‘functions.php’ file. I added the following:
add_filter( 'body_class', 'custom_class' );
function custom_class( $class ) {
global $post;
$author_id = $post->post_author;
$author = get_the_author_meta ('first_name',$author_id);
$class[] = $author;
return $class;
}Here’s how that breaks down:
First, we’re adding a filter in the usual way. I gave mine the super-imaginative name of ‘custom_class.’ You can submit my Pulitzer nomination any time you feel led to do so.
ANYWAY after we add the filter we take the (already existing) global variable $post and get the post author from it:
global $post;
$author_id = $post->post_author; That’ll return the author ID in the form on an integer. We can take that integer and use it to get the first name of the author of the current page. I did that with WordPress’ ‘get_the_author_meta’ function:
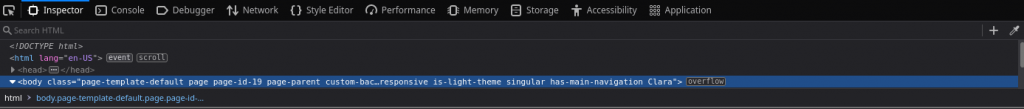
$author = get_the_author_meta ('first_name',$author_id);The resulting first name is then assigned to the $class variable and that variable passed back to the ‘body_class’ function, where it’s tacked onto the end of the egregiously long list of classes in the <body> tag. Here’s what that looks like in the HTML inspector – this is the ‘Clara’s Corner’ homepage:

As you can see we now have a ‘Clara’ class that we can work with! All we have to do now is figure out the class name of the header and tell the browser not to display it. Cutting through yet more nerdy details, I wound up finding out the name of the class to hide was ‘site-branding,’ so the final step was to add come CSS to the WP ‘Additional CSS’ page that tells the browser to hide the div with the ‘site-branding’ class:
.Clara .site-branding {
display:none;
}The result looks like this on my pages:

but THIS on pages that Clara wrote:

Not a bad little bit of work for a Sunday afternoon, I suppose!
I have to admit this really has me motivated to investigate/learn the inner working of the WordPress architecture. I want to be able to do a lot more an better customization a lot faster than today, but the journey of a thousand miles and all that.
I’m thinking the next task will be to cook up a filter (if one doesn’t exist) that will only show blog posts from a specific author OR by a specific category, so that we can then not only fake two websites in one, but fake two blogs in one as well!
Wish me luck!